Cors 와 Sop
Cors 란 교차 출처 리소스 공유 (Cross-origin resource sharing) 란 약자로
쉽게 말해선
A - http://임의주소A:8000/A
B - https://임의주소B:9000/B
A -> B
B -> A
서로 다른 주소끼리 요청을 보내고 받을 때 허용해 주는 것을 말한다
기본적으로 웹에는 SOP(Same-origin policy)라 하여
동일 출처 정책이라는 보안 정책이 설정되어 있어서
스키마 : http, https
호스트 : www.test.com
포트 : 8080
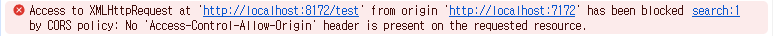
스키마, 호스트, 포트가 같은 경우가 아니라면 우리는 이러한 에러 메시지를 접하게 된다

테스트를 하기 위해
SpringBoot 프로젝트를 하나 새로 만들었고 8172로 포트를 지정하였다
매인 프로젝트

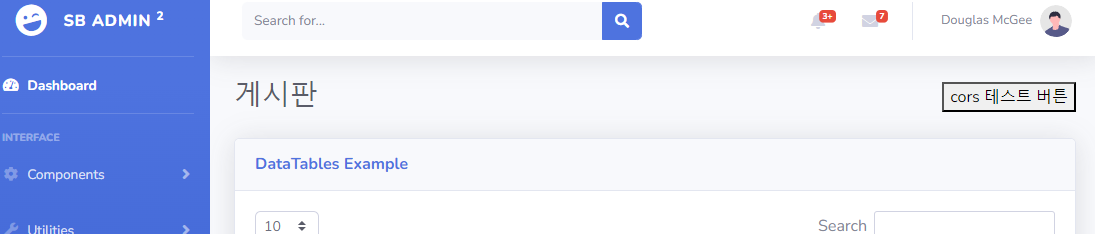
1. HTML에 버튼 생성
<div class="d-sm-flex align-items-center justify-content-between mb-4">
<h1 class="h3 mb-0 text-gray-800">게시판</h1>
<button type="button" onclick="corsReturn()">cors 테스트 버튼</button>
</div>
2. JavsScript - Ajax 생성
function corsReturn() {
$.ajax({
url: "http://localhost:8172/test", // 포트 8172 프로젝트
type: "GET",
success: function (data){
if(data != null){
alert(data);
}
},
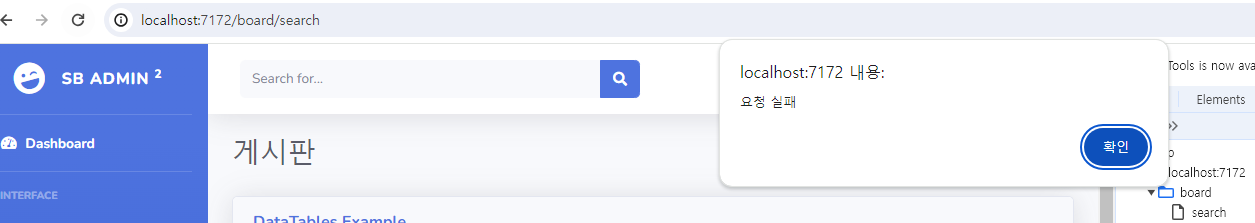
error(e){
alert("요청 실패");
}
})
}버튼을 클릭하면 Ajax를 이용하여
포트 8172 프로젝트에서 데이터를 받아오려고 한다
테스트 8182 포트 프로젝트
1. Controller 생성
@RestController
public class CorsTestController {
@GetMapping("/test")
public String corsTestReturn() throws Exception{
System.err.println("Return 요청");
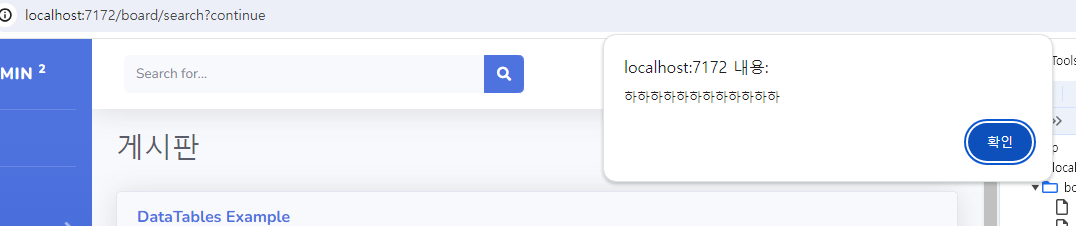
return "하하하하하하하하하하하하";
}
}매인 7182 포트 프로젝트에서 Ajax를 통해 테스트 8172 프로젝트로 데이터를 요청하고 보내기 위한 코드
Cors 를 적용하지 않았을 때

Cors 적용하기
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //
.allowedOriginPatterns("*") // * 이면 모두 공개 , "https://naver.com" , "https:google.com" 1개 또는 각각 지정해 줄 수 있다.
.allowedMethods("*") // GET , POST, PUT, DELETE
.allowedHeaders("*") // header 종류
.allowCredentials(true) // 클라이언트로부터 쿠키 허용
.maxAge(3600); // 지정 시간만큼 캐싱
}
}요청받는 쪽(테스트 프로젝트)에 설정해야 한다

꼭 요청받는 쪽에서 Cors 설정이 되어있어야 하며
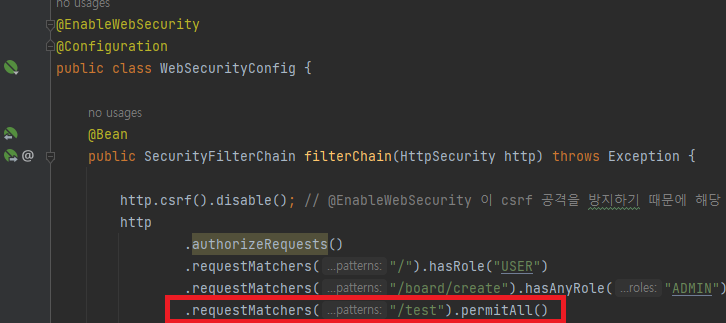
만약 요청 받는 쪽에서 Spring Security 를 사용하고 있다면
Security 설정에서 requestMatchers("/test").permitAll() 을 해줘야 한다

'개발 > Spring' 카테고리의 다른 글
| [SpringBoot] Gradle + React 같이 빌드하기 (0) | 2024.06.17 |
|---|---|
| [SpringBoot] WebSocket 채팅 테스트 (0) | 2024.06.09 |
| [SpringBoot] 외부 파일 불러오기 (0) | 2024.05.08 |
| [SpringBoot] DataTable(JavaScript) - 적용하기 (0) | 2024.05.05 |
| [SpringBoot] Thymeleaf - layout 적용하기 (0) | 2024.04.21 |



댓글