https://greed-yb.tistory.com/252
[SpringBoot] DataTable(JavaScript) - 적용하기
이전글 이어서https://greed-yb.tistory.com/251 [SpringBoot] Thymeleaf - layout 적용하기https://greed-yb.tistory.com/218#google_vignette [Spring] Bootstrap SB Admin 2 설치하기 https://greed-yb.tistory.com/209 [SpringBoot+IntelliJ+Oracle+Thymel
greed-yb.tistory.com
DataTable 적용은 이전글을 참고하길 바란다
html
<div class="card-header py-3" style="text-align: left">
<div class="row">
<div class="col-6">
권한
</div>
<div class="col-6">
<button id="roleAdd" class="btn btn-info float-right"
type="button" onclick="roleAdd()">추가
</button>
</div>
</div>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered" id="role_dataTable" style="width: 98%">
<thead>
<tr>
<th>No</th>
<th>권한</th>
<th>수정/삭제</th>
</tr>
</thead>
</table>
</div>
</div>
javascript
// 권한 정보
let role_info = [];
// 권한 정보 DataTable
let role_dataTable;
// 권한 정보 행 추가
function roleAdd() {
let ob = new Object();
ob.roleId = -1;
ob.roleName = "";
role_dataTable.row.add(ob).draw()
}
// 권한 정보 DataTable에 넣기
function RoleInit(data){
role_dataTable = $("#role_dataTable").DataTable({
data: data, // 가져온 데이터
"paging": true, // 페이징
"lengthMenu": [[5,10, 50, 100, -1], [5,10, 50, 100, "All"] ], // 목록 개수
"pageLength": 5, // 보여지는 기본 개수
"searching": true, // 검색 기능
"info": true, // 정보 표시
// "scrollX": false, // 가로 스크롤(true , false)
// "scrollY": false, // 새로 스크롤(false , px 단위 : 200 )
"ordering": false, // 정렬 기능
// "order": [0 , "ASC"], // 정렬 기준
"language": { // 언어 설정
decimal: "",
emptyTable: "검색된 데이터가 없습니다.",
info: "Showing _START_ to _END_ of _TOTAL_ entries",
infoEmpty: "Showing 0 to 0 of 0 entries",
infoFiltered: "(filtered from _MAX_ total entries)",
infoPostFix: "",
thousands: ",",
lengthMenu: " _MENU_ ",
loadingRecords: "Loading...",
processing: "Processing...",
search: "Search",
zeroRecords: "항목이 존재하지 않습니다",
paginate: {
"first": "처음",
"last": "마지막",
"next": "다음",
"previous": "이전"
},
aria: {
sortAscending: ": activate to sort column ascending",
sortDescending: ": activate to sort column descending"
}
},
"columnDefs": [
],
"columns":[
{
data: "roleId",
render: function (data, type, row){
return data;
}
},
{
data: "roleName",
render: function (data, type, row){
return '<input class="form-control form-control-user" id="roleName" value=' + data + '>';
}
},
{
data: null,
render: function (data, type, row){
return '<a name="save" class="btn btn-success btn-circle mx-1 my-1"><i class="fas fa-save"> </i></a>' +
'<a name="del" class="btn btn-danger btn-circle"><i class="fas fas fa-trash"> </i></a>';
}
}
]
});
// 버튼 제어
$("#role_dataTable tbody").on("click", "a", function (){
let tr = $(this).closest("tr");
let row = role_dataTable.row(tr);
let aName = $(this).attr('name');
if(aName == 'save'){
saveRole(tr);
}else if(aName == 'del'){
deleteRole(row);
}
});
}
// 권한 정보 저장하기
function saveRole(tr){
let row = role_dataTable.row(tr);
let roleId = row.data().roleId;
let roleName = tr.find('#roleName').val();
let obj = new Object();
obj.roleId = roleId;
obj.roleName = roleName
$.ajax({
url : "/roleUpdate",
type : "POST",
dataType : "text",
contentType : "application/json; charset=utf-8",
data : JSON.stringify(obj),
success : function (data) {
if(data == 'success'){
alert("수정되었습니다");
role_dataTable.destroy();
roleInfo();
}
},
error(e){
console.log("error : "+ e);
}
})
}
// 권한 정보 삭제하기
function deleteRole(row) {
let roleId = row.data().roleId;
$.ajax({
url : "/roleDelete",
type : "DELETE",
data : {"roleId" : roleId},
success : function (data) {
if(data == 'success'){
alert("삭제되었습니다");
row.remove().draw(false);
}
},
error(e){
console.log("error : "+ e);
}
})
}
// 권한 정보 가져오기
function roleInfo(){
$.ajax({
url : "/roleInfo",
type : "GET",
success : function (data) {
if(data != null){
role_info = data;
RoleInit(role_info);
}
},
error(e){
console.log("error : "+ e);
}
});
}
$(document).ready(function() {
roleInfo();
});
vo
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Getter;
import lombok.Setter;
import java.util.Date;
@Getter
@Setter
@Schema(description = "권한 정보")
public class RoleVo {
@Schema(description = "권한 ID")
private int roleId;
@Schema(description = "권한 이름" )
private String roleName;
@Schema(description = "권한 생성시간")
private Date roleCreated;
@Schema(description = "권한 수정시간")
private Date roleUpdated;
}
service
import com.example.practice.vo.RoleVo;
import java.util.List;
public interface RoleService {
/**
* 권한 정보 가져오기
* @return
* @throws Exception
*/
List<RoleVo> roleInfo() throws Exception;
/**
* 권한 정보 추가하기
* @param vo
* @throws Exception
*/
void roleAdd(RoleVo vo) throws Exception;
/**
* 권한 정보 수정하기
* @param vo
* @throws Exception
*/
void roleUpdate(RoleVo vo) throws Exception;
/**
* 권한 정보 삭제하기
* @param roleId
* @throws Exception
*/
void roleDelete(String roleId) throws Exception;
}
mapper.class
import com.example.practice.vo.RoleVo;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface RoleMapper {
/**
* 권한 정보 가져오기
* @return
* @throws Exception
*/
List<RoleVo> roleInfo() throws Exception;
/**
* 권한 정보 추가하기
* @param vo
* @throws Exception
*/
void roleAdd(RoleVo vo) throws Exception;
/**
* 권한 정보 수정하기
* @param vo
* @throws Exception
*/
void roleUpdate(RoleVo vo) throws Exception;
/**
* 권한 정보 삭제하기
* @param roleId
* @throws Exception
*/
void roleDelete(String roleId) throws Exception;
}
serviceImpl
import com.example.practice.mapper.role.RoleMapper;
import com.example.practice.service.role.RoleService;
import com.example.practice.vo.RoleVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class RoleServiceImpl implements RoleService {
@Autowired
private RoleMapper roleMapper;
@Override
public List<RoleVo> roleInfo() throws Exception {
return roleMapper.roleInfo();
}
@Override
public void roleAdd(RoleVo vo) throws Exception {
roleMapper.roleAdd(vo);
}
@Override
public void roleUpdate(RoleVo vo) throws Exception {
roleMapper.roleUpdate(vo);
}
@Override
public void roleDelete(String roleId) throws Exception {
roleMapper.roleDelete(roleId);
}
}
mapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.practice.mapper.role.RoleMapper">
<!-- 권한 조회 -->
<select id="roleInfo" resultType="com.example.practice.vo.RoleVo">
SELECT
ROLE_ID,
ROLE_NAME
FROM ROLE
ORDER BY ROLE_ID ASC
</select>
<!-- 권한 추가 -->
<insert id="roleAdd" useGeneratedKeys="true" parameterType="com.example.practice.vo.RoleVo">
INSERT INTO ROLE(
ROLE_ID,
ROLE_NAME
)VALUES(
(SELECT NVL(MAX(ROLE_ID), 0) + 1 AS ROLE_ID FROM ROLE),
#{roleName}
)
</insert>
<!-- 권한 수정 -->
<update id="roleUpdate">
UPDATE ROLE SET ROLE_NAME = #{roleName} , ROLE_UPDATED = SYSDATE WHERE ROLE_ID = #{roleId}
</update>
<!-- 권한 삭제 -->
<delete id="roleDelete">
DELETE FROM ROLE WHERE ROLE_ID = #{roleId}
</delete>
controller
import com.example.practice.service.role.RoleService;
import com.example.practice.vo.RoleVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
public class RoleController {
@Autowired
private RoleService roleService;
/**
* 권한 정보 가져오기
* @return
* @throws Exception
*/
@GetMapping("/roleInfo")
public List<RoleVo> roleInfo() throws Exception{
List<RoleVo> vo = roleService.roleInfo();
return vo;
}
/**
* 권한 정보 추가 및 수정하기
* @param vo
* @return
* @throws Exception
*/
@PostMapping("/roleUpdate")
public String roleUpdate(@RequestBody RoleVo vo) throws Exception{
try {
if(String.valueOf(vo.getRoleId()).equals("-1")){
roleService.roleAdd(vo);
}else{
roleService.roleUpdate(vo);
}
return "success";
}catch (Exception e){
e.printStackTrace();
return "fail";
}
}
/**
* 권한 정보 삭제하기
* @param roleId
* @return
* @throws Exception
*/
@DeleteMapping("/roleDelete")
public String roleDelete(@RequestParam String roleId) throws Exception{
try {
roleService.roleDelete(roleId);
return "success";
}catch (Exception e){
e.printStackTrace();
return "fail";
}
}
}
TEST

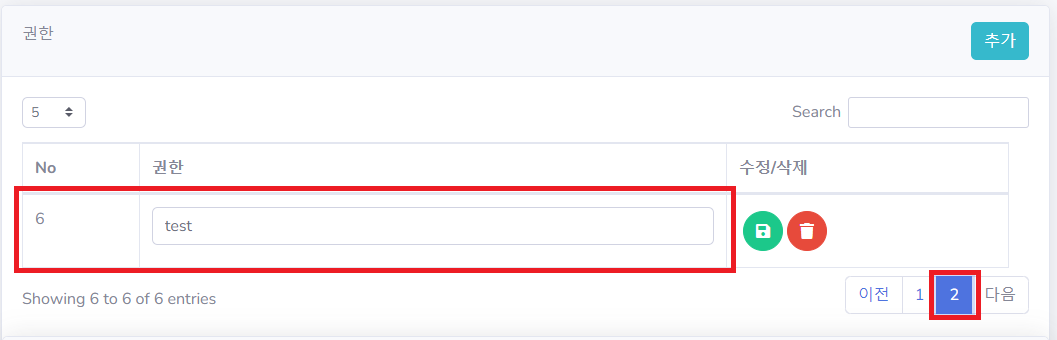
1. 추가/수정




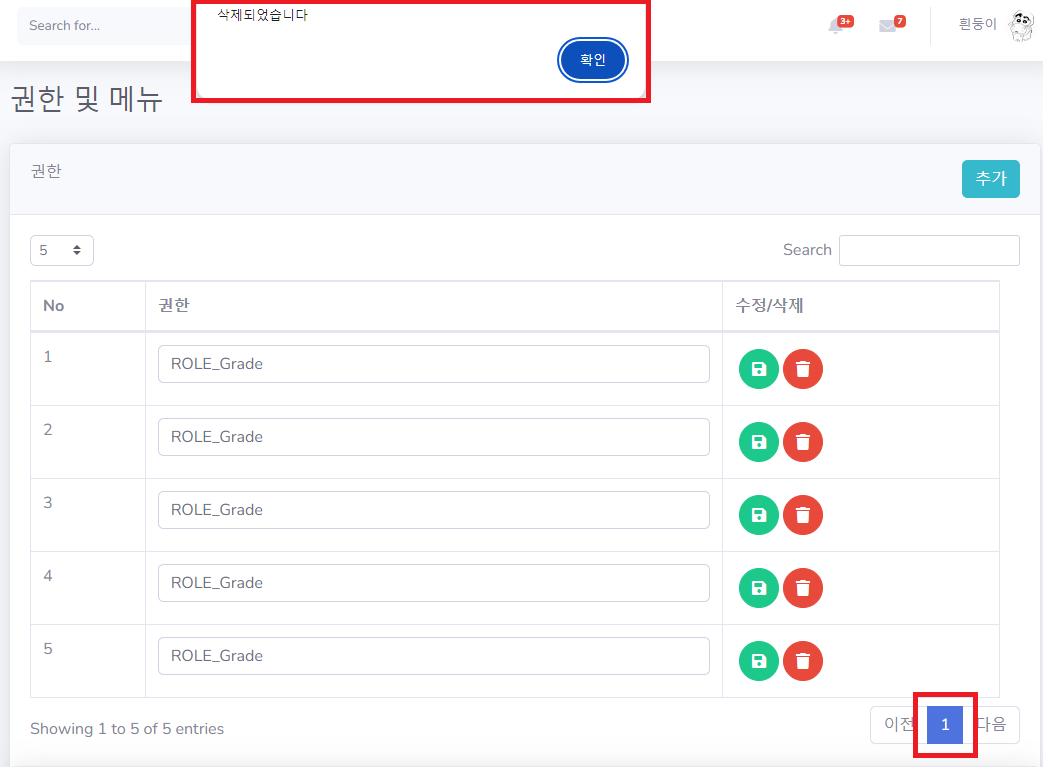
2. 삭제


let ob = new Object();
ob.id = '';
ob....
....
// 데이터 행 추가
dataTable 데이터를 담고있는 변수명.row.add(ob).draw()
// 예) test_dataTable.row.add(ob).draw()
// 버튼 제어
$("#role_dataTable tbody").on("click", "a", function (){
let tr = $(this).closest("tr");
let row = role_dataTable.row(tr);
let aName = $(this).attr('name');
if(aName == 'save'){
}else if(aName == 'del'){
}
});
// 데이터 테이블 데이터 지우기
role_dataTable.destroy();
// 클릭한 행 삭제
row.remove().draw(false);row 와 add, draw 는 빈번히 사용한다
'개발 > Spring' 카테고리의 다른 글
| [SpringBoot] WebSocket 채팅방 구현(1) - 구현 화면 (0) | 2024.08.17 |
|---|---|
| [SpringBoot] 메뉴 계층형 구조 만들기(CheckBox, 전체 선택/해제) (0) | 2024.07.31 |
| [SpringBoot] FullCalendar을 이용한 캘린더 구현하기 (2) | 2024.07.23 |
| [SpringBoot] Autocomplete을 이용한 자동완성기능 구현하기 (2) | 2024.07.22 |
| [SpringBoot] Chart.js 를 이용하여 실시간 바 차트 구현하기 (0) | 2024.07.17 |




댓글