카카오 주소 API : https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
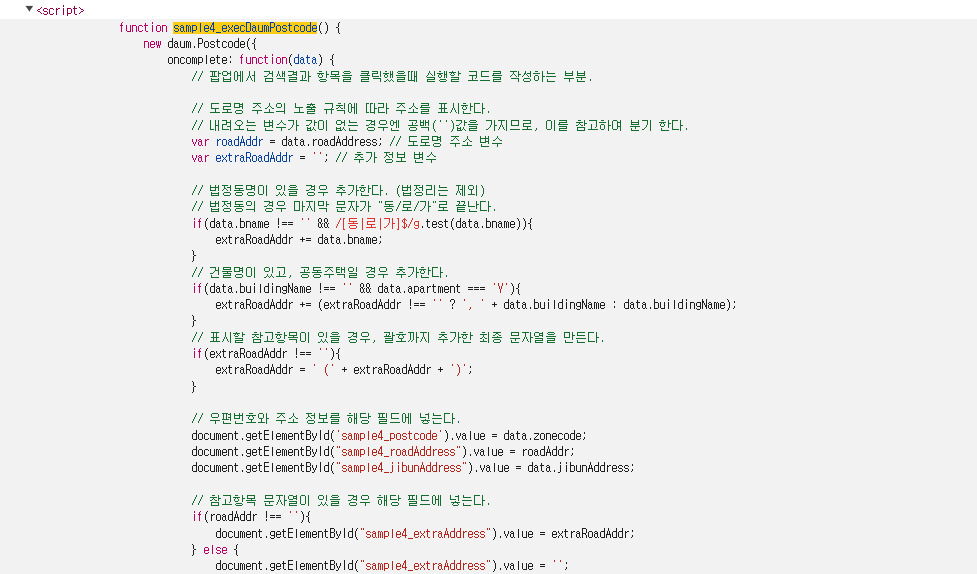
설명이 잘되어있고 아래 이미지처럼 개발자 도구 페이지에서도 해당 기능들 찍어서 찾아봐도 된다

기본 소스
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
}
}).open();
</script>
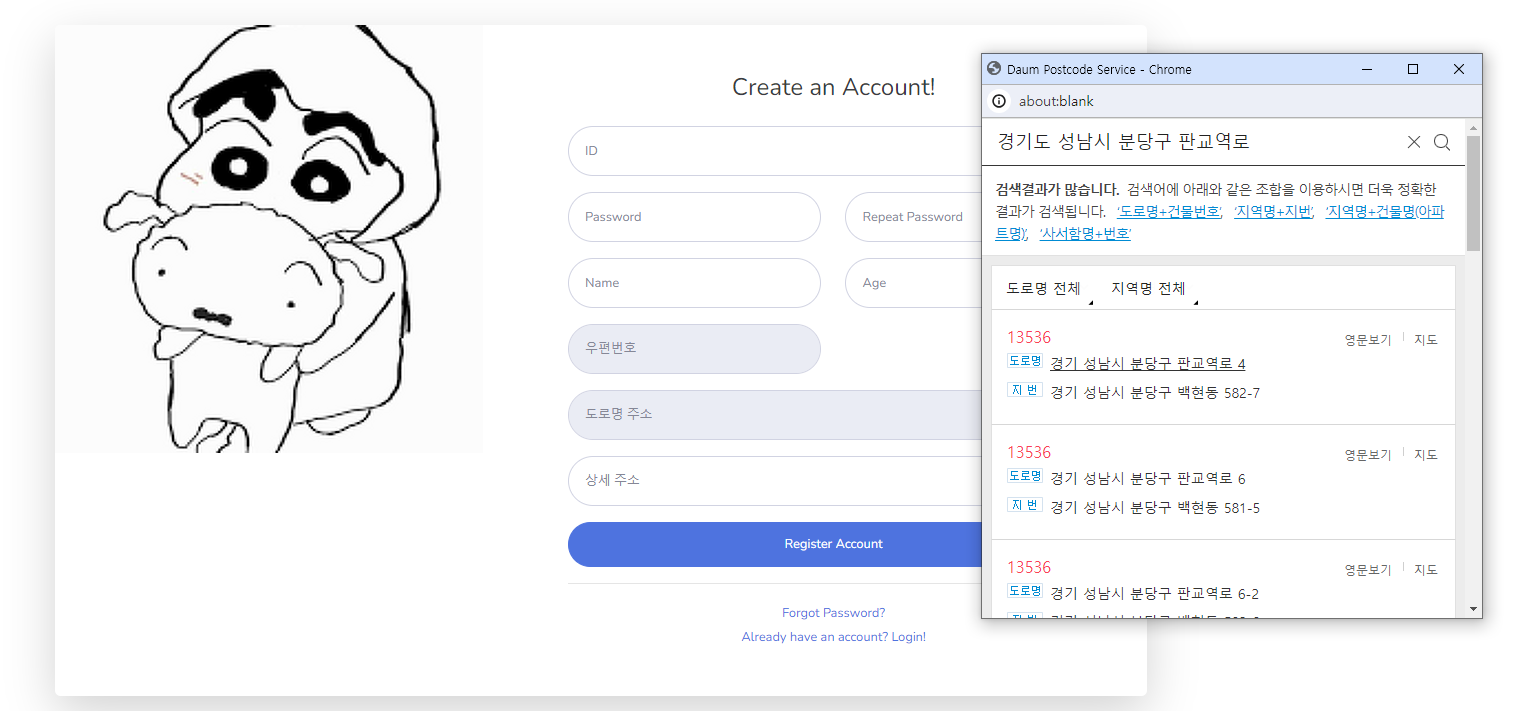
해당 소스만 사용해도 주소 팝업창이 출력된다
oncomplate function안에 주소를 선택한 뒤 실행할 코드를 작성하면 되고 자세한 코드들은 사이트에 자세히 적혀있다

html
<div class="col-lg-7">
<div class="p-5">
<div class="text-center">
<h1 class="h4 text-gray-900 mb-4">Create an Account!</h1>
</div>
<form class="user" name="form">
<div class="form-group">
<input type="text" class="form-control form-control-user" id="id" name="id" placeholder="ID">
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user"
id="password" name="password" placeholder="Password">
</div>
<div class="col-sm-6">
<input type="password" class="form-control form-control-user"
id="passwordCheck" name="passwordCheck" placeholder="Repeat Password">
</div>
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user"
id="name" name="name" placeholder="Name">
</div>
<div class="col-sm-6">
<input type="text" class="form-control form-control-user"
id="age" name="age" placeholder="Age">
</div>
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user"
id="zipCode" name="zipCode" placeholder="우편번호" readonly onclick="sample4_execDaumPostcode()">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user" id="streetAdr" name="streetAdr" placeholder="도로명 주소" readonly>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user" id="detailAdr" name="detailAdr" placeholder="상세 주소" onclick="addrCheck()">
</div>
<button type="button" class="btn btn-primary btn-user btn-block" onclick="checkRegist()">Register Account</button>
</form>
<hr>
<div class="text-center">
<a class="small" href="forgot-password.html">Forgot Password?</a>
</div>
<div class="text-center">
<a class="small" href="login.html">Already have an account? Login!</a>
</div>
</div>
</div>
Bootstrap의 기본 회원가입 페이지에 주소 입력 부분 추가함
javascript
<!-- 우편번호 daum api -->
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample4_execDaumPostcode(){
new daum.Postcode({
oncomplete: function(data) {
// 우편번호
$("#zipCode").val(data.zonecode);
// 도로명 및 지번주소
$("#streetAdr").val(data.roadAddress);
}
}).open();
}
</script>
<script type="text/javascript">
function addrCheck() {
if($("#zipCode").val() == '' && $("#streetAdr").val() == ''){
alert("우편번호를 클릭하여 주소를 검색해주세요.");
$("#zipCode").focus();
}
}
</script>
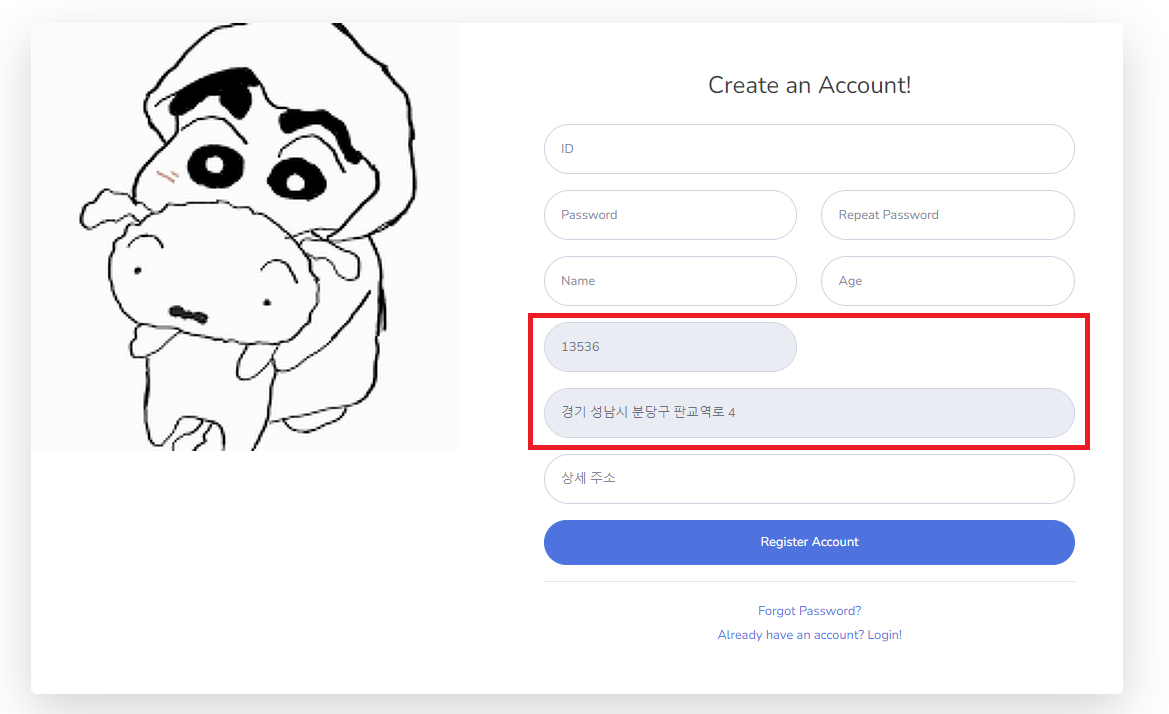
TEST



'개발 > Spring' 카테고리의 다른 글
| [SpringBoot] Summernote Editor(이미지,동영상 삽입) 적용하기 -1 (0) | 2024.07.11 |
|---|---|
| [SpringBoot] 로그인 시 아이디 기억하기(쿠키 적용) (1) | 2024.07.10 |
| [SpringBoot] Swagger 적용하기(SpringBoot 3.x.x 이상) (0) | 2024.07.05 |
| [SpringBoot] Ajax 통신으로 json 주고 받기 (0) | 2024.07.04 |
| [SpringBoot] Interceptor 구현하기 (0) | 2024.06.18 |




댓글