이전글
https://greed-yb.tistory.com/206
[.Net Core MVC] 웹 게시판 만들기(8) - 유효성 확인
이전글 https://greed-yb.tistory.com/205 [.Net Core MVC] 웹 게시판 만들기(7) - 게시글 작성 이전글 https://greed-yb.tistory.com/204 [.Net Core MVC] 웹 게시판 만들기(6) - 게시판 리스트 이전글 https://greed-yb.tistory.com/203
greed-yb.tistory.com
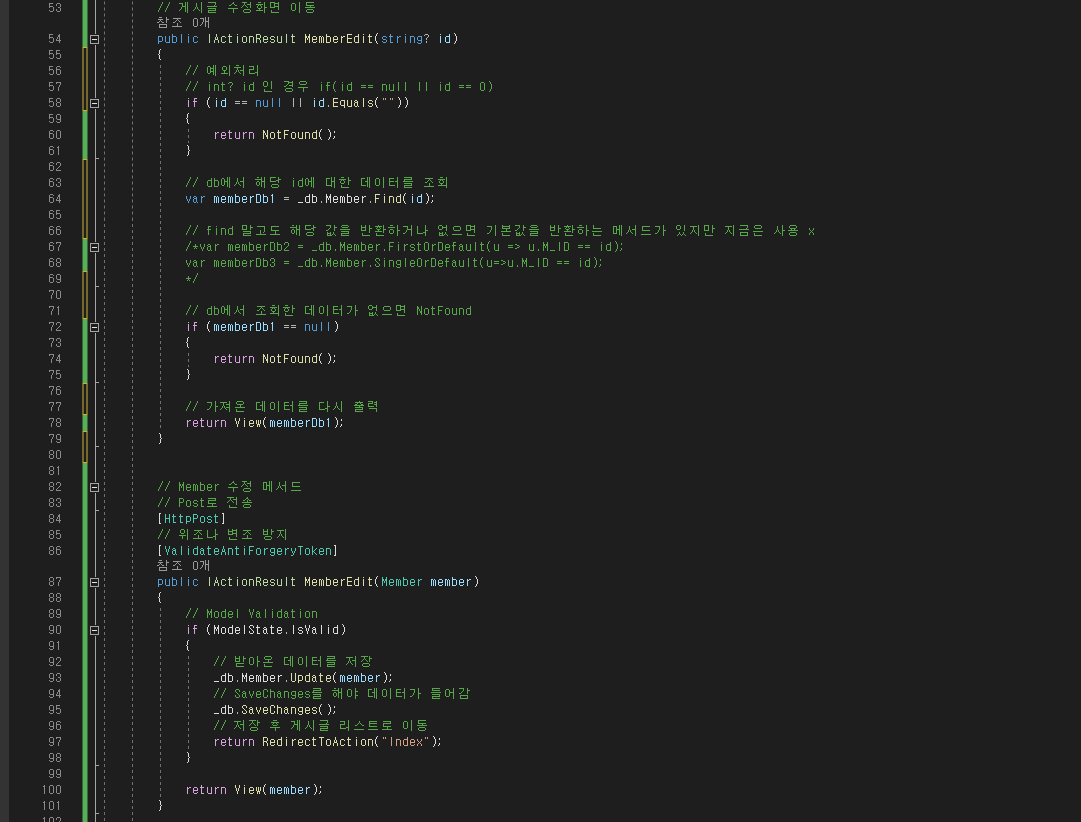
Controller

// 게시글 수정화면 이동
public IActionResult MemberEdit(string? id)
{
// 예외처리
// int? id 인 경우 if(id == null || id == 0)
if (id == null || id.Equals(""))
{
return NotFound();
}
// db에서 해당 id에 대한 데이터를 조회
var memberDb1 = _db.Member.Find(id);
// find 말고도 해당 값을 반환하거나 없으면 기본값을 반환하는 메서드가 있지만 지금은 사용 x
/*var memberDb2 = _db.Member.FirstOrDefault(u => u.M_ID == id);
var memberDb3 = _db.Member.SingleOrDefault(u=>u.M_ID == id);
*/
// db에서 조회한 데이터가 없으면 NotFound
if (memberDb1 == null)
{
return NotFound();
}
// 가져온 데이터를 다시 출력
return View(memberDb1);
}
// Member 수정 메서드
// Post로 전송
[HttpPost]
// 위조나 변조 방지
[ValidateAntiForgeryToken]
public IActionResult MemberEdit(Member member)
{
// Model Validation
if (ModelState.IsValid)
{
// 받아온 데이터를 저장
_db.Member.Update(member);
// SaveChanges를 해야 데이터가 들어감
_db.SaveChanges();
// 저장 후 게시글 리스트로 이동
return RedirectToAction("Index");
}
return View(member);
}Controller에 게시글 수정 화면 이동 메서드와 수정 메서드를 작성한다
수정 메서드에서는 _db.Add 에서 _db.Update로 변경 되었다
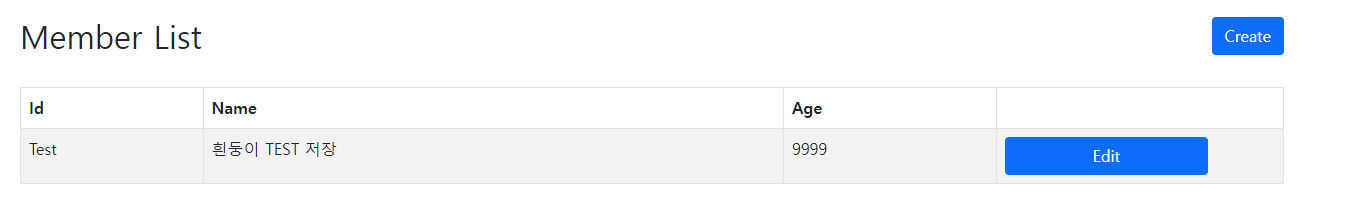
Index.cshtml (게시글 리스트 화면)

@model IEnumerable<Member>
@{
ViewData["Title"] = "Index";
}
<div class="container p-3">
<div class="row pt-4">
<div class="col-6">
<h2>Member List</h2>
</div>
<div class="col-6 text-end">
<a asp-controller="Member" asp-action="MemberCreate" class="btn btn-primary">
Create
</a>
</div>
</div>
</br>
<table class="table table-bordered table-striped" style="width:100%">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Age</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var obj in Model)
{
<tr>
<td>@obj.M_ID</td>
<td>@obj.M_NAME</td>
<td>@obj.M_AGE</td>
<td>
<div class="w-75 btn-group" role="group">
<a asp-controller="Member" asp-action="MemberEdit" asp-route-id="@obj.M_ID" class="btn btn-primary">Edit</a>
</div>
</td>
</tr>
}
</tbody>
</table>
</div>테이블에 수정 버튼을 추가 한다
asp-controller = 이동하려는 Controller
asp-action = 동작하는 메서드
asp-action = 보내려는 데이터 값

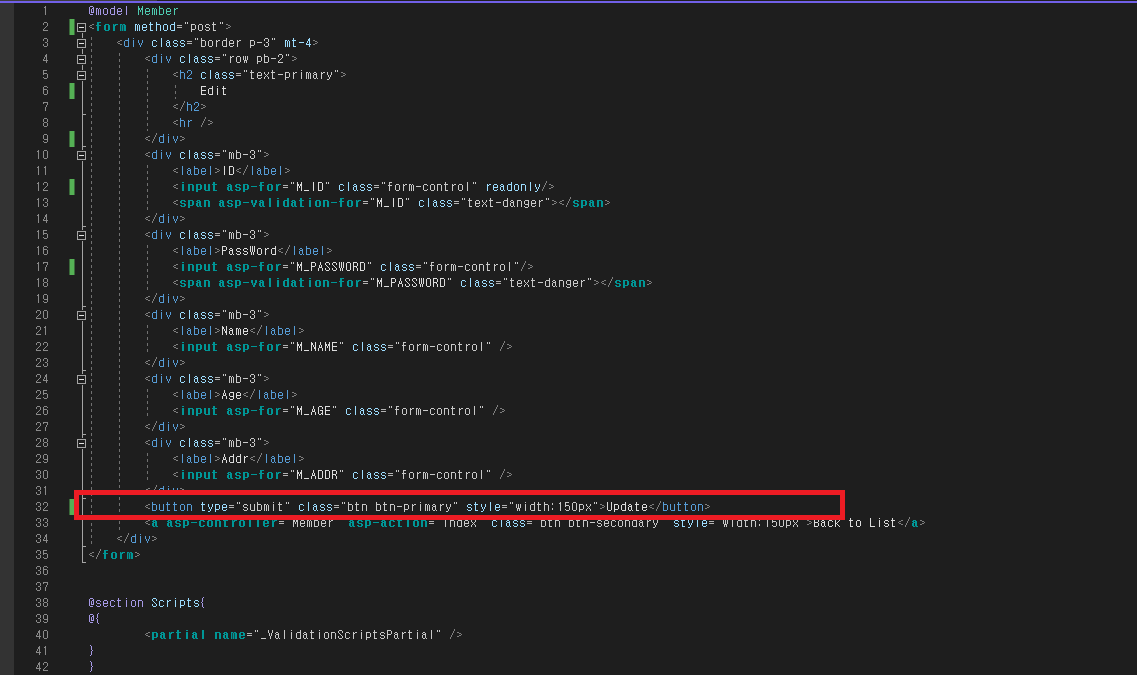
MemberEdit.cshtml(게시글 수정 화면)

@model Member
<form method="post">
<div class="border p-3" mt-4>
<div class="row pb-2">
<h2 class="text-primary">
Edit
</h2>
<hr />
</div>
<div class="mb-3">
<label>ID</label>
<input asp-for="M_ID" class="form-control" readonly/>
<span asp-validation-for="M_ID" class="text-danger"></span>
</div>
<div class="mb-3">
<label>PassWord</label>
<input asp-for="M_PASSWORD" class="form-control"/>
<span asp-validation-for="M_PASSWORD" class="text-danger"></span>
</div>
<div class="mb-3">
<label>Name</label>
<input asp-for="M_NAME" class="form-control" />
</div>
<div class="mb-3">
<label>Age</label>
<input asp-for="M_AGE" class="form-control" />
</div>
<div class="mb-3">
<label>Addr</label>
<input asp-for="M_ADDR" class="form-control" />
</div>
<button type="submit" class="btn btn-primary" style="width:150px">Update</button>
<a asp-controller="Member" asp-action="Index" class="btn btn-secondary" style="width:150px">Back to List</a>
</div>
</form>
@section Scripts{
@{
<partial name="_ValidationScriptsPartial" />
}
}MemberCreate.cshtml(게시글 작성화면) 과 다른것은
button 이름을 Create -> Update 로 바꿨고
전체 유효성 검사 코드를 사용할 필요가 없어서 지운 상태
그리고 ID의 경우 DB에서 PK로 지정되어 있기에 수정하면 안돼서 readOnly를 걸어 두었다


'개발 > .Net' 카테고리의 다른 글
| [.Net Core MVC] 웹 게시판 만들기(10) - 게시글 삭제하기 (0) | 2023.04.18 |
|---|---|
| [.Net Core MVC] 웹 게시판 만들기(8) - 유효성 확인 (0) | 2023.04.17 |
| [.Net Core MVC] 웹 게시판 만들기(7) - 게시글 작성 (0) | 2023.04.17 |
| [.Net Core MVC] 웹 게시판 만들기(6) - 게시판 리스트 (0) | 2023.04.17 |
| [.Net Core MVC] 웹 게시판 만들기(5) - Views 생성, 연동 (0) | 2023.04.17 |




댓글