이전글
https://greed-yb.tistory.com/205
[.Net Core MVC] 웹 게시판 만들기(7) - 게시글 작성
이전글 https://greed-yb.tistory.com/204 [.Net Core MVC] 웹 게시판 만들기(6) - 게시판 리스트 이전글 https://greed-yb.tistory.com/203 [.Net Core MVC] 웹 게시판 만들기(5) - Views 생성, 연동 이전글 https://greed-yb.tistory.com/
greed-yb.tistory.com
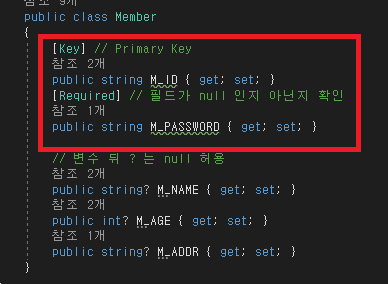
유효성 확인 하기

M_ID 는 Key 값
M_PaSSWORD 는 Required 로 필수 값으로 지정했다

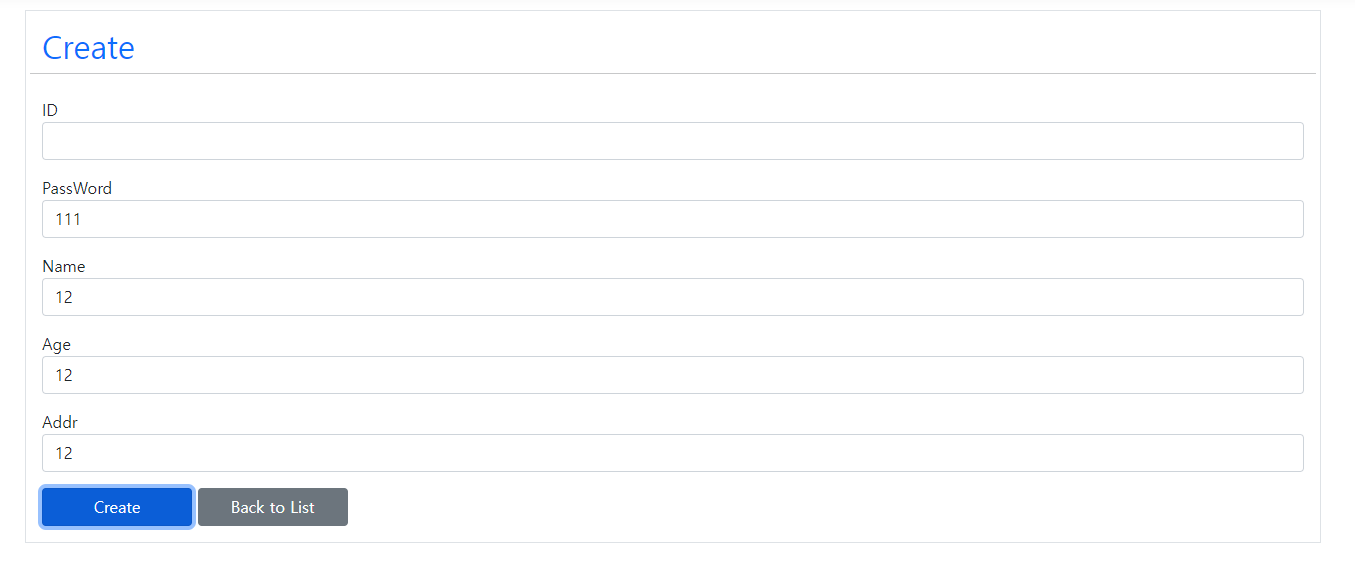
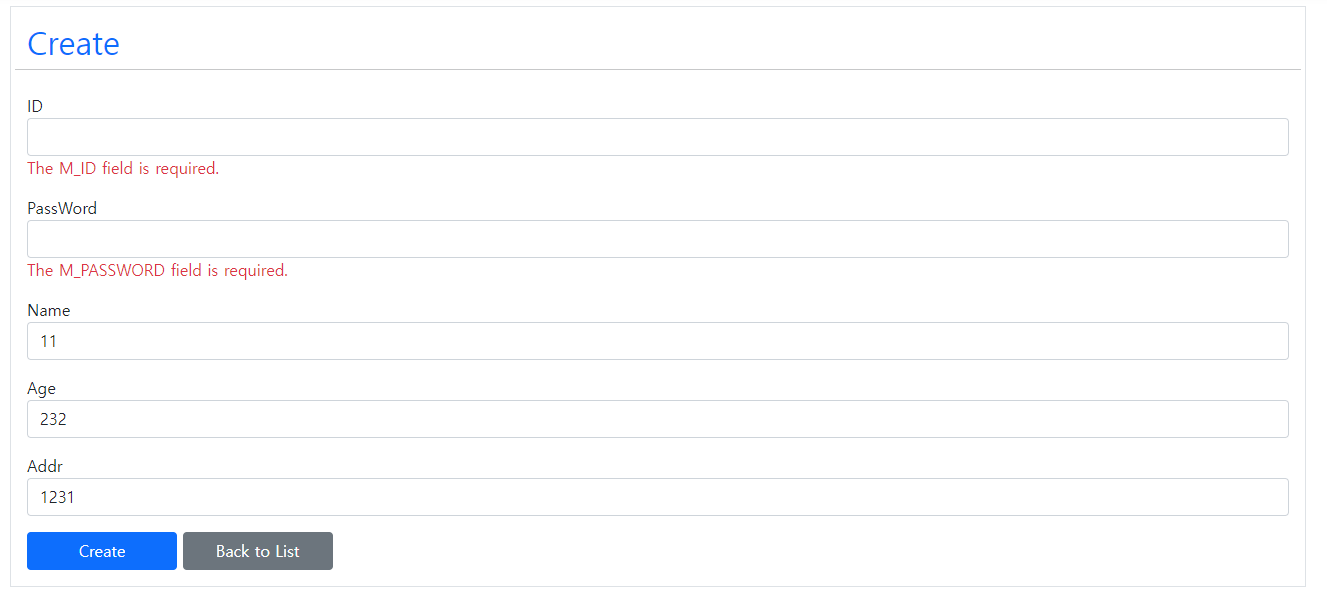
위 처럼 ID 또는 PassWord 를 입력 하지 않고 Create 버튼을 클릭 하면
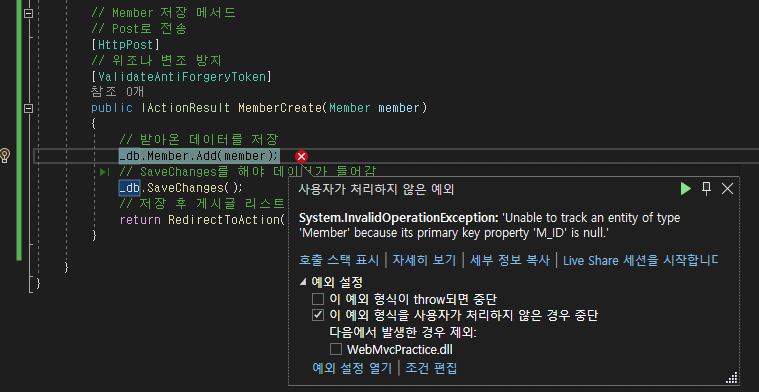
아래와 같은 예외처리가 생긴다

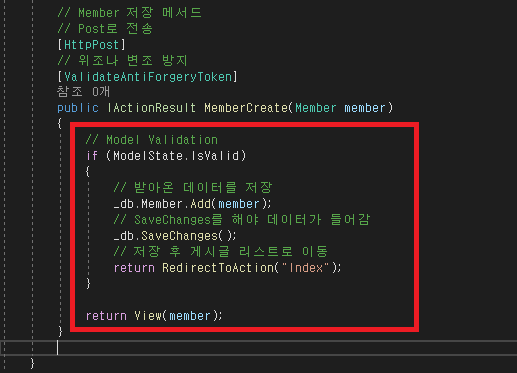
예외 처리 하기

// Member 저장 메서드
// Post로 전송
[HttpPost]
// 위조나 변조 방지
[ValidateAntiForgeryToken]
public IActionResult MemberCreate(Member member)
{
// Model Validation
if (ModelState.IsValid)
{
// 받아온 데이터를 저장
_db.Member.Add(member);
// SaveChanges를 해야 데이터가 들어감
_db.SaveChanges();
// 저장 후 게시글 리스트로 이동
return RedirectToAction("Index");
}
return View(member);
}
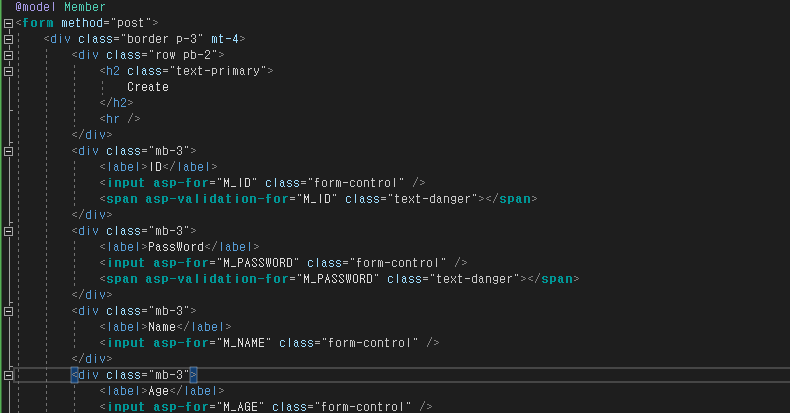
cshtml 에서 유효성 표시하기

<div class="mb-3">
<label>ID</label>
<input asp-for="M_ID" class="form-control" />
<span asp-validation-for="M_ID" class="text-danger"></span>
</div>
<div class="mb-3">
<label>PassWord</label>
<input asp-for="M_PASSWORD" class="form-control" />
<span asp-validation-for="M_PASSWORD" class="text-danger"></span>
</div>Controller에서 return View(member) 로 인해서
값이 없으면 asp-valication-for 에서 null 을 체크하여 span 태그가 활성화 된다

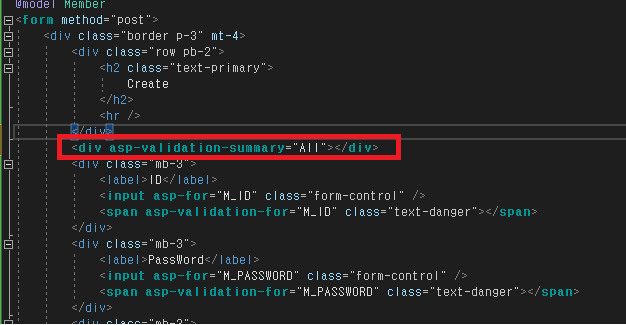
다른 방식의 유효성 체크

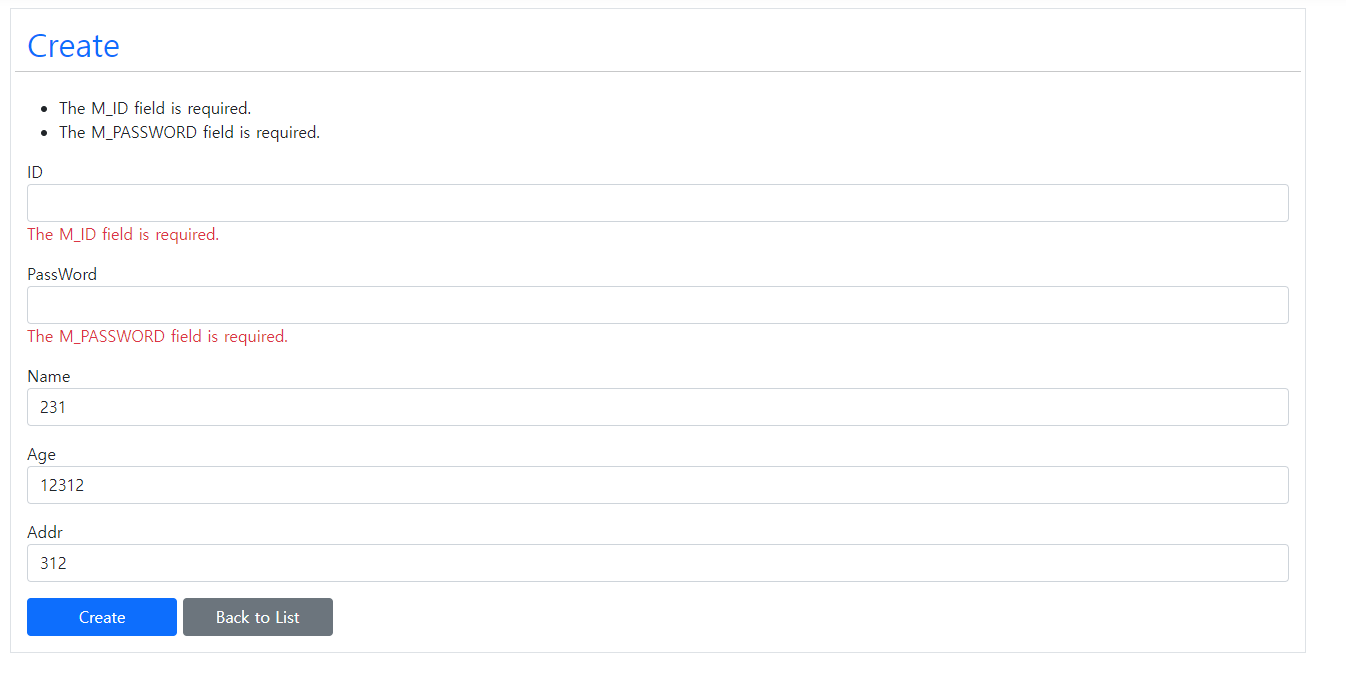
<div asp-validation-summary="All"></div>코드 추가 후 유효성 체크를 다시 해보면

div 태그를 추가 한 곳에 유효성 검사 값이 출력 된다
popup 이나 한번에 표시하기에 좋아 보인다
유효성 체크 시 새로고침 방지하기

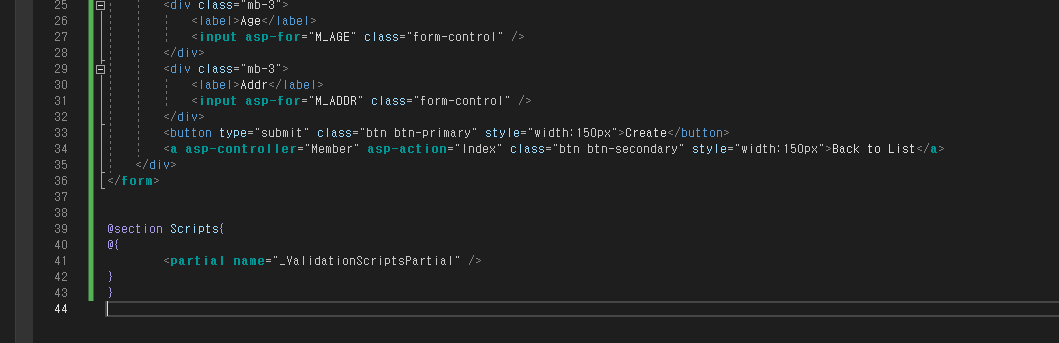
유효성체크를 하는 cshtml 파일 아래에 해당 소스를 입력한다
@section Scripts{
@{
<partial name="_ValidationScriptsPartial" />
}
}재 실행 후 유효성 검사가 진행되면 새로고침이 되지 않는다
'개발 > .Net' 카테고리의 다른 글
| [.Net Core MVC] 웹 게시판 만들기(10) - 게시글 삭제하기 (0) | 2023.04.18 |
|---|---|
| [.Net Core MVC] 웹 게시판 만들기(9) - 게시글 수정하기 (0) | 2023.04.18 |
| [.Net Core MVC] 웹 게시판 만들기(7) - 게시글 작성 (0) | 2023.04.17 |
| [.Net Core MVC] 웹 게시판 만들기(6) - 게시판 리스트 (0) | 2023.04.17 |
| [.Net Core MVC] 웹 게시판 만들기(5) - Views 생성, 연동 (0) | 2023.04.17 |




댓글