이전글
https://greed-yb.tistory.com/325
[SpringBoot] React + TypeScript + JPA 프로젝트 (12) - 로그아웃 하기
이전글https://greed-yb.tistory.com/324 [SpringBoot] React + TypeScript + JPA 프로젝트 (11) - 게시판 만들기(삭제하기)이전글https://greed-yb.tistory.com/322 [SpringBoot] React + TypeScript + JPA 프로젝트 (9) - 게시판 만들기(
greed-yb.tistory.com
Bootstrap 에 있는
Chart.js 페이지를 가져와서 .tsx 파일로 만들었다
Bootstrap 은 아래 글을 참고 하길 바란다
https://greed-yb.tistory.com/304
[SpringBoot] React + TypeScript + JPA 프로젝트 (2) - Bootstrap 적용
이전글https://greed-yb.tistory.com/303 [SpringBoot] React + TypeScript + JPA 프로젝트 (1) - 생성Java 17GradleSprinb Boot 3.3.4Spring Security 6.3.3Oracle 11gIntelliJ UltimateDBeaverReactJPASpringBoot 프로젝트 생성 프로젝트 생성
greed-yb.tistory.com

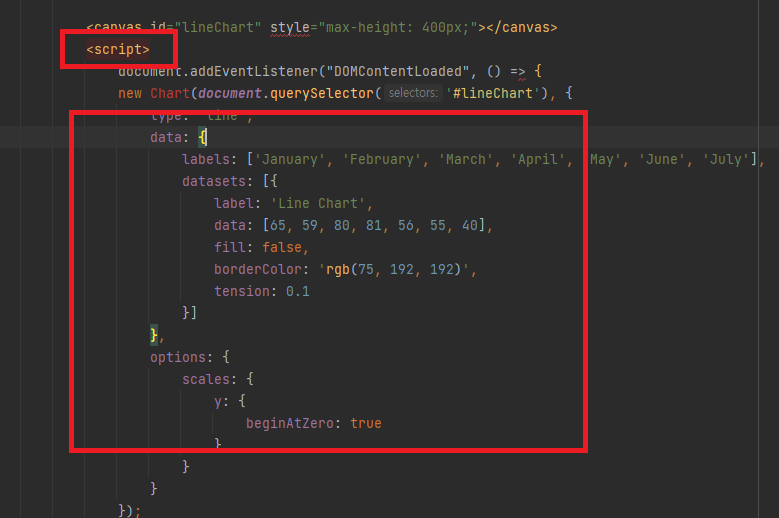
chart.js.html 에 있는 코드를 그대로 가져오면
이렇게 오류가 엄청 발생한다
TEST 겸 Line Chart 만 남겨두고 주석 또는 코드를 삭제 하겠다
Chart.js 설치하기
npm install react-chartjs-2 chart.js
React 가 설치된 root 폴더에 설치한다
설치가 제대로 됐는지 확인하려면
package.json 에서

chart 가 적용이 됐는지 확인한다
import { Line } from 'react-chartjs-2';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from 'chart.js';
// Chart.js의 기본 구성 등록
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);Chart.JS.register 는
react-chartjs-2 와 Chart.js 를 연결하는 데 사용하므로 항상 작성해 주자
chart.tsx

React , Typescript 에서는
return 안에 <script> 태그를 사용할 수 없다
React , Typescript 에 알맞게 변경해 보자
import { Line } from 'react-chartjs-2';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from 'chart.js';
// Chart.js의 기본 구성 등록
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);
function Chart() {
const lineData = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Line Chart',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1
}]
}
const lineOptions = {
scales: {
y: {
beginAtZero: true
}
}
}
return(
<div className="App">
<main id="main" className="main">
<div className="pagetitle">
<h1>Chart.js</h1>
<nav>
<ol className="breadcrumb">
<li className="breadcrumb-item"><a href="index.html">Home</a></li>
<li className="breadcrumb-item">Charts</li>
<li className="breadcrumb-item active">Chart.js</li>
</ol>
</nav>
</div>
<p>Chart.JS Examples. You can check the <a href="https://www.chartjs.org/docs/latest/samples/"
target="_blank">official website</a> for more examples.</p>
<section className="section">
<div className="row">
<div className="col-lg-6">
<div className="card">
<div className="card-body">
<h5 className="card-title">Line Chart</h5>
<Line data={lineData} options={lineOptions} />
</div>
</div>
</div>
</div>
</section>
</main>
</div>
)
}
export default Chart;
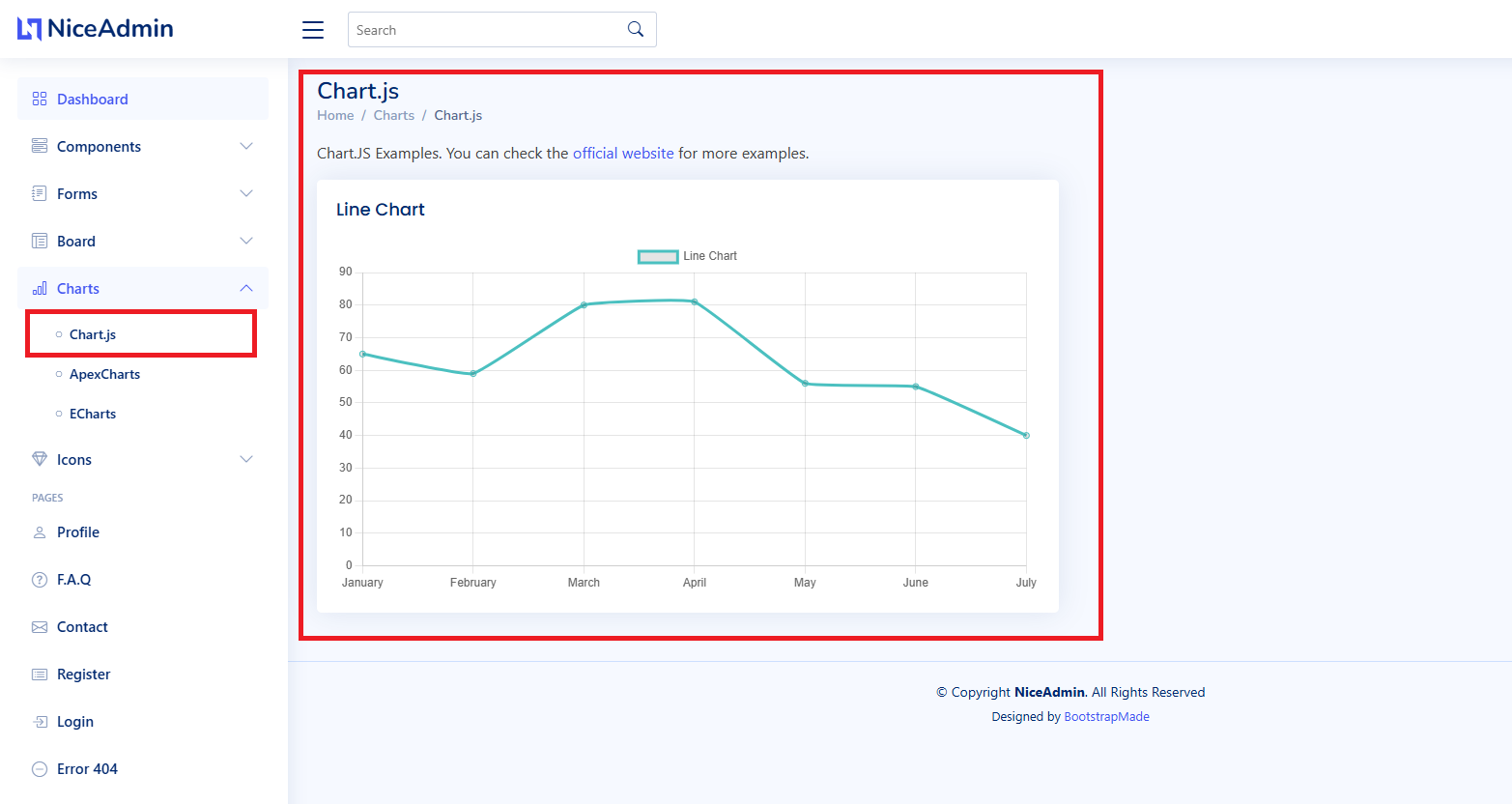
화면에 Line Chart 가 보일 부분은
<Line> 태그를 이용하여 data 와 options 을 설정해 준다

정상적으로 나오고 있다
서버에서 데이터 받아서 Chart 그리기
import { Line } from 'react-chartjs-2';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend, ChartData,
} from 'chart.js';
import axios from "axios";
import {useEffect, useState} from "react";
// Chart.js의 기본 구성 등록
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);
// chart.js 의 line 데이터 타입 지정
type LineChartData = ChartData<'line'>;
function Chart() {
const lineOptions = {
scales: {
y: {
beginAtZero: true
}
}
}
// chart 데이터 담을 변수
const [resultData , setResultData] = useState<LineChartData>({
labels: [],
datasets: []
});
const axiosLineData = async () => {
await axios.get("http://localhost:7172/api/lineChart")
.then((response) => {
setResultData({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Line Chart',
data: response.data,
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0.1,
}]
})
}).catch((error) => {
console.log(error);
})
}
useEffect(() => {
axiosLineData();
},[])
return(
<div className="App">
<main id="main" className="main">
<div className="pagetitle">
<h1>Chart.js</h1>
<nav>
<ol className="breadcrumb">
<li className="breadcrumb-item"><a href="index.html">Home</a></li>
<li className="breadcrumb-item">Charts</li>
<li className="breadcrumb-item active">Chart.js</li>
</ol>
</nav>
</div>
<p>Chart.JS Examples. You can check the <a href="https://www.chartjs.org/docs/latest/samples/"
target="_blank">official website</a> for more examples.</p>
<section className="section">
<div className="row">
<div className="col-lg-6">
<div className="card">
<div className="card-body">
<h5 className="card-title">Line Chart</h5>
<Line data={resultData} options={lineOptions} />
</div>
</div>
</div>
</div>
</section>
</main>
</div>
)
}
export default Chart;
type LineChartData = ChartData<'line'>; 을 지정해 주면
Line Chart 에 맞는 데이터 타입을 설정할 수 있다
@RestController
@RequestMapping("/api")
public class ChartController {
@GetMapping("/lineChart")
public int[] lineChart() throws Exception{
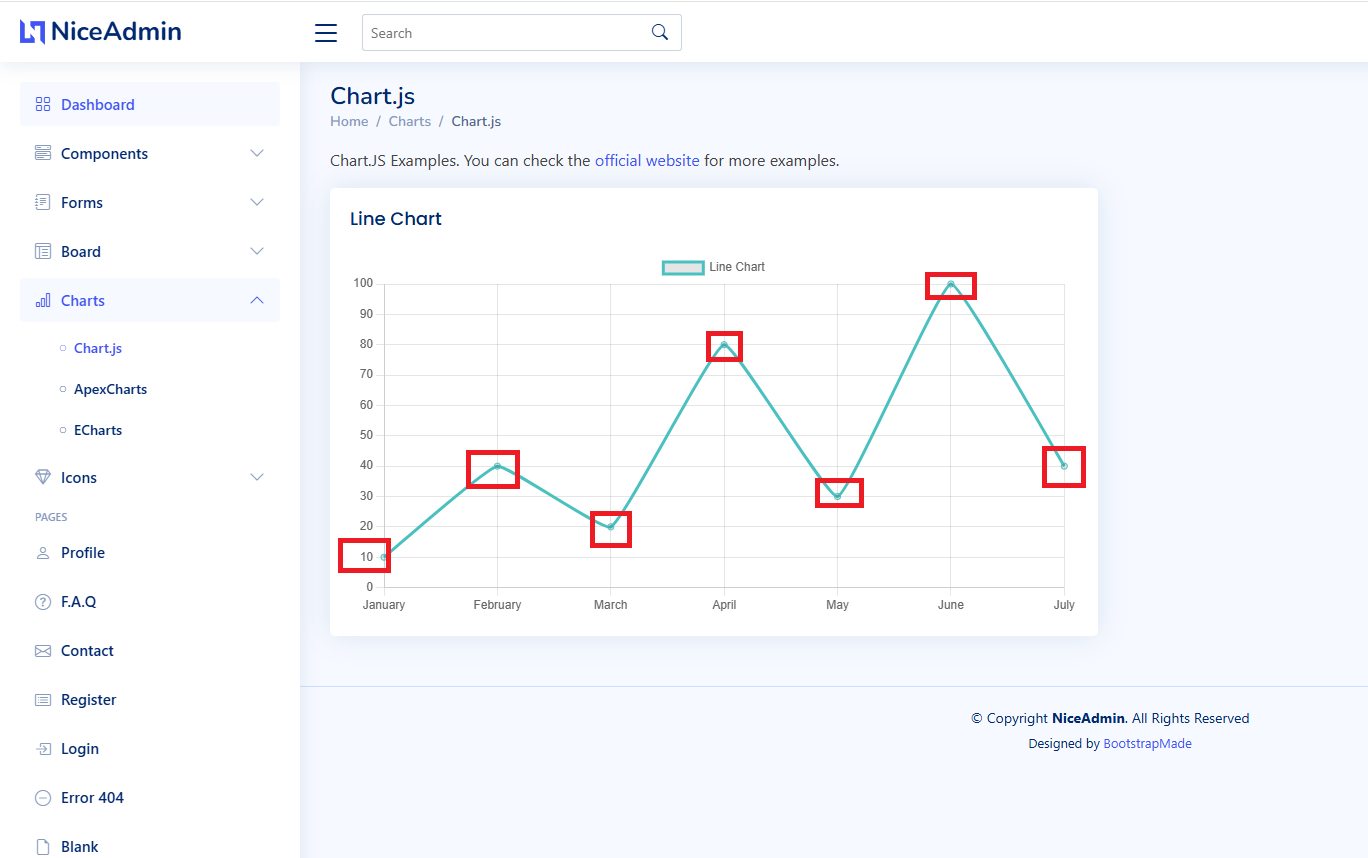
int[] result = {10, 40, 20, 80, 30, 100, 40};
return result;
}
}
TEST 용으로 data 값만 서버에서 가져왔는데
필요에 따라 labels , datasets 에 들어갈 데이터를
return 시켜주면 된다

서버에서 가져온 데이터로 Chart 가 출력되고 있다
이제는 프로젝트에 맞춰서 본인에 맞는 chart 를 그려보자
Javascript 에서만 Chart.js 를 사용하다가
TypeScript 에서 하려니 역시나 헤매고 또 헤맨다
매번 <canvas> 태그를 가져와서
data 와 options 을 설정하여 그렸는데
canvas 태그가 적용이 안되니 난감했다
TypeScript 에서 변수 선언과 타입 지정이 깔끔하고 가독성 좋아 보이지만
익숙하지 않아서 그런지 바로바로 생각이 안 나고 문법에 있어 자꾸 헷갈린다
'개발 > Spring' 카테고리의 다른 글
| [SpringBoot] React + TypeScript + JPA 프로젝트 (14) - Quill 적용하기 (0) | 2024.11.25 |
|---|---|
| [SpringBoot] React + TypeScript + JPA 프로젝트 (12) - 로그아웃 하기 (0) | 2024.11.23 |
| [SpringBoot] React + TypeScript + JPA 프로젝트 (11) - 게시판 만들기(삭제하기) (0) | 2024.11.22 |
| [SpringBoot] React + TypeScript + JPA 프로젝트 (10) - 게시판 만들기(수정하기) (0) | 2024.11.21 |
| [SpringBoot] React + TypeScript + JPA 프로젝트 (9) - 게시판 만들기(상세보기) (0) | 2024.11.20 |




댓글