이전글 https://greed-yb.tistory.com/216
[SpringBoot+IntelliJ+Oracle+Thymeleaf+Paging] 웹 게시판 만들기(8) - 실행
이전글 https://greed-yb.tistory.com/215 [SpringBoot+IntelliJ+Oracle+Thymeleaf+Paging] 웹 게시판 만들기(7) - html 화면 이전글 https://greed-yb.tistory.com/214 [SpringBoot+IntelliJ+Oracle+Thymeleaf+Paging] 웹 게시판 만들기(5) - UTIL (Pa
greed-yb.tistory.com
이전글 https://greed-yb.tistory.com/218
[Spring] Bootstrap SB Admin 2 설치하기
https://greed-yb.tistory.com/209 [SpringBoot+IntelliJ+Oracle+Thymeleaf+Paging] 웹 게시판 만들기(1) - 구성 Java 17 Maven Spring Boot 3.0.3 Oracle 11g IntelliJ Ultimate DBeaver 간단한 CRUD 만 구현해 놓았으며 순서대로 만들면서 올
greed-yb.tistory.com
이전글에서 연장하여 게시글 작성중
- Java 17
- Maven
- Spring Boot 3.0.3
- Oracle 11g
- IntelliJ Ultimate
- DBeaver
- Thymeleaf
- Bootstrap SB Admin2
Controller

@Controller
public class MainController {
@Autowired
private BoardService boardService;
@Autowired
private MemberService memberService;
/**
* 메인 페이지
* @param req
* @return
* @throws Exception
*/
@GetMapping("/")
public String Main(HttpServletRequest req) throws Exception{
// Interceptor(인터셉터) 적용전
// 주소에 접속했을때 로그인 했던 쿠키가 있다면 index 페이지로 없으면 login 페이지로
Cookie[] cookies = req.getCookies();
if(cookies != null){
return "index";
}else {
return "login";
}
}
/**
* 회원가입 페이지
* @return
* @throws Exception
*/
@GetMapping("/register")
public String register() throws Exception{
return "register";
}
/**
* 회원가입하기
* @param vo
* @return
* @throws Exception
*/
@PostMapping("/register")
public String register(@ModelAttribute MemberVo vo) throws Exception{
memberService.createRegister(vo);
return "redirect:/";
}
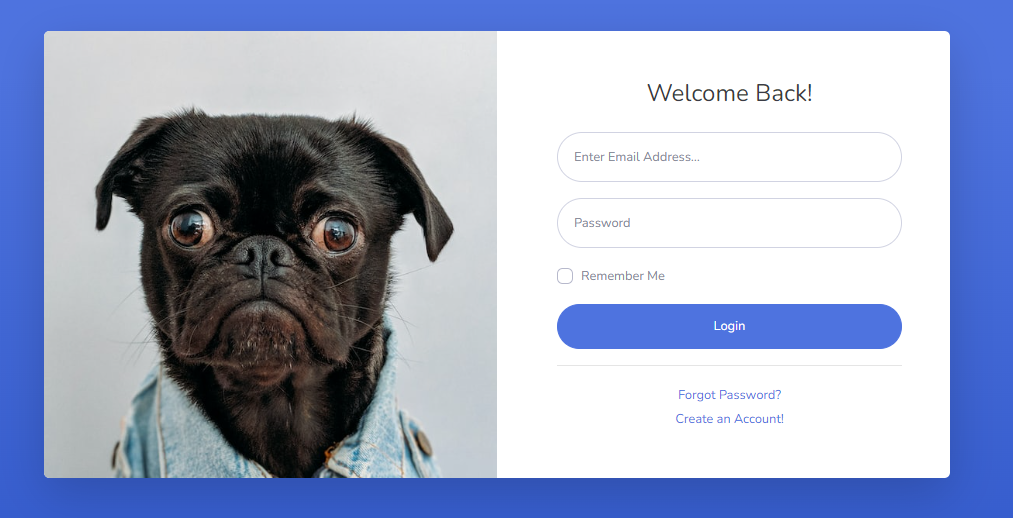
}현재 Interceptor 및 Cookie 적용한게 없기 때문에 프로젝트 시작하면 login 페이지로 이동한다
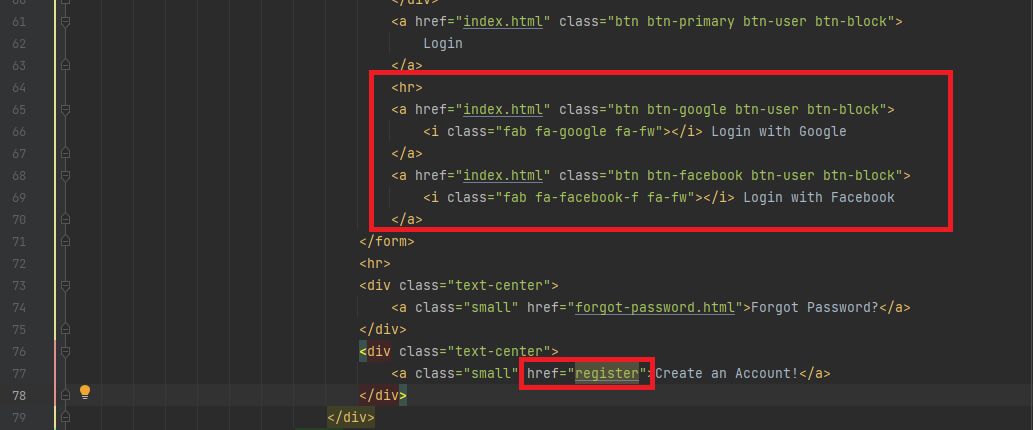
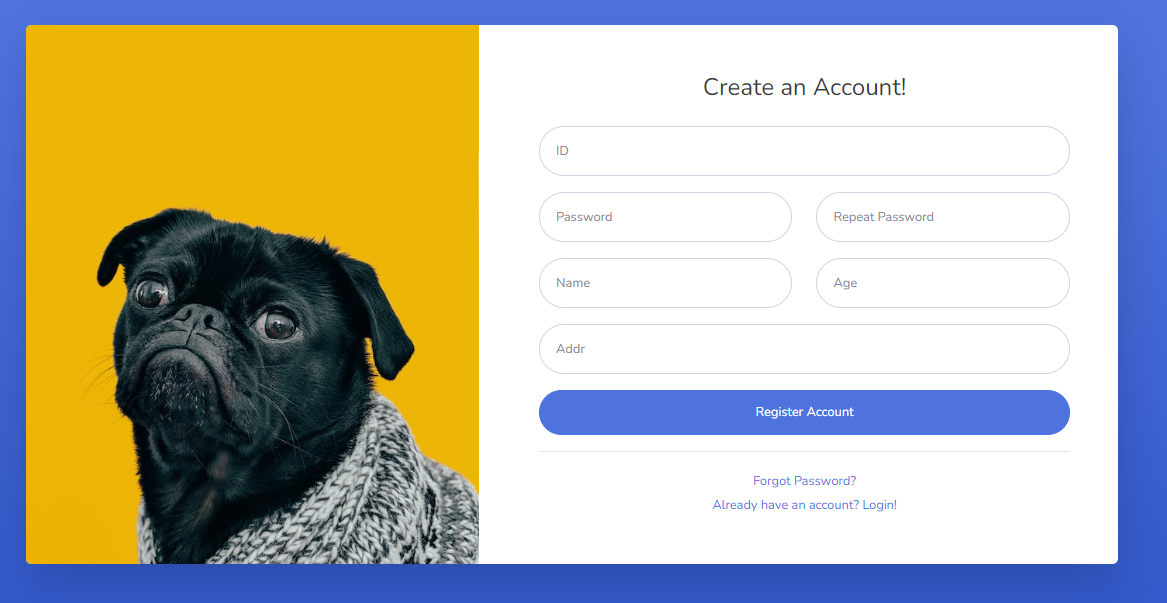
login.html , register.html

지금으로서는 Google , Facebook Login 기능을
생각하고 있지 않기 때문에 코드에서 삭제하겠다

<hr> 태그부터 </a> 태그 까지 지우고
회원가입 경로를 Controller에 만들어둔 메서드 이름으로 변경해준다


내가 사용하려는 form 으로 코드를 살짝 바꾸어놓았다
<form class="user" name="form" action="/register" method="post">
<div class="form-group">
<input type="text" class="form-control form-control-user" id="m_id" name="m_id" placeholder="ID">
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="password" class="form-control form-control-user"
id="m_password" name="m_password" placeholder="Password">
</div>
<div class="col-sm-6">
<input type="password" class="form-control form-control-user"
id="passwordCheck" name="passwordCheck" placeholder="Repeat Password">
</div>
</div>
<div class="form-group row">
<div class="col-sm-6 mb-3 mb-sm-0">
<input type="text" class="form-control form-control-user"
id="m_name" name="m_name" placeholder="Name">
</div>
<div class="col-sm-6">
<input type="text" class="form-control form-control-user"
id="m_age" name="m_age" placeholder="Age">
</div>
</div>
<div class="form-group">
<input type="text" class="form-control form-control-user" id="m_addr" name="m_addr" placeholder="Addr">
</div>
<button type="button" class="btn btn-primary btn-user btn-block" th:onclick="checkRegist()">Register Account</button>
<!--<a href="/" class="btn btn-primary btn-user btn-block">-->
<!--Register Account-->
<!--</a>-->
</form>
<script> 는 </body> 태그 밑에 붙여놓으면 된다
<script type="text/javascript">
function checkRegist(){
var id = document.getElementById("m_id");
var pass1 = document.getElementById("m_password");
var pass2 = document.getElementById("passwordCheck");
var name = document.getElementById("m_name");
var age = document.getElementById("m_age");
var addr = document.getElementById("m_addr");
if(id.value == ""){
id.focus();
return false;
}
// // 비밀번호 영문자 + 특수문자 + 숫자 8~25자리 정규식
// var pwdCheck = /^(?=.*[a-zA-Z])(?=.*[!@#$%^*+=-])(?=.*[0-9]).{8,25}$/;
//
// if(pwdCheck.test(pass1.value)){
// alert("비밀번호는 영문자 + 특수문자 + 숫자를 포함한 8~25자리로 입력해주세요");
// }
if(pass1.value == "" || pass2.value == ""){
alert("비밀번호를 입력해주세요");
pass1.focus();
pass2.focus();
return false;
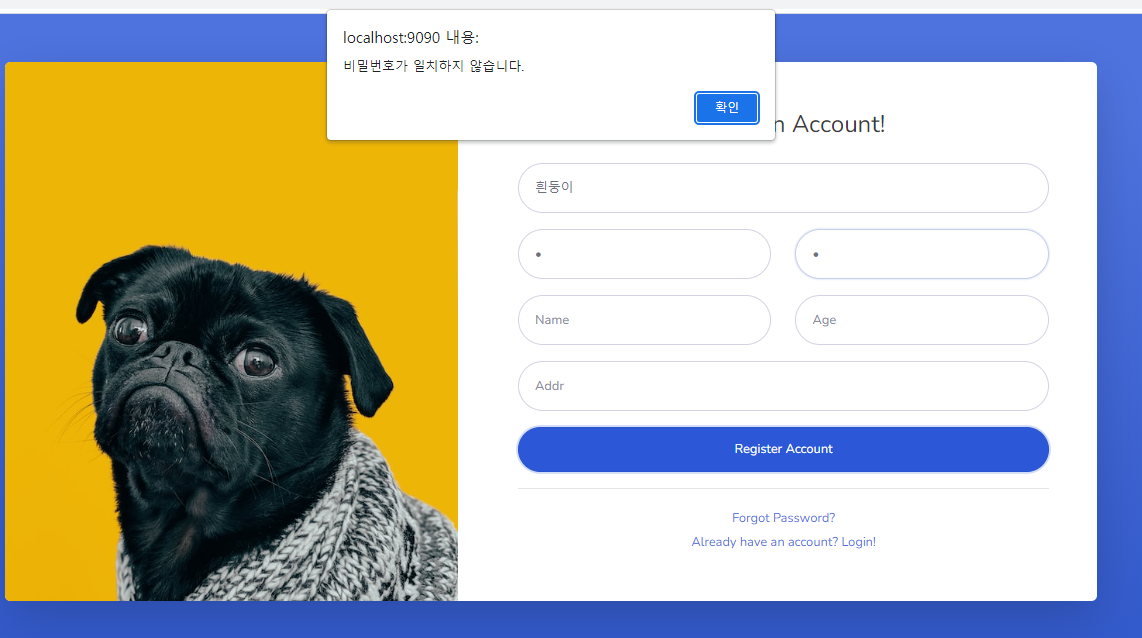
}else if(pass1.value != pass2.value){
alert("비밀번호가 일치하지 않습니다.");
pass2.focus();
return false;
}
if(name.value == ""){
name.focus();
return false;
}
if(age.value == ""){
age.focus();
return false;
}
if(addr.value == ""){
addr.focus();
return false;
}
if(!confirm("가입하시겠습니까?")){
return false;
}else {
document.form.submit();
}
}
</script>form 안에 a태그를 button 으로 변경하였고 onclick 을 이용하여
회원가입 항목에 대한 유효성 검사를 진행하였다

DB Table 생성
CREATE TABLE MEMBER(
M_ID VARCHAR2(20) PRIMARY KEY ,
M_PASSWORD VARCHAR2(200) NOT NULL,
M_NAME VARCHAR2(10) NOT NULL,
M_AGE NUMBER NOT NULL,
M_ADDR VARCHAR2(200) NOT NULL,
M_REGIST TIMESTAMP DEFAULT SYSDATE
);
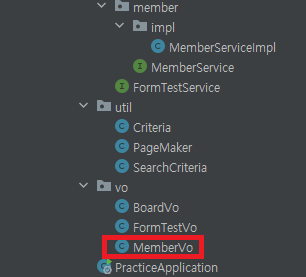
MemberVo 생성

vo 폴더 안에 Member폴더를 만들어서 따로 구분 지어도 좋다

package com.example.practice.vo;
public class MemberVo {
private String m_id;
private String m_password;
private String m_name;
private int m_age;
private String m_addr;
public String getM_id() {
return m_id;
}
public void setM_id(String m_id) {
this.m_id = m_id;
}
public String getM_password() {
return m_password;
}
public void setM_password(String m_password) {
this.m_password = m_password;
}
public String getM_name() {
return m_name;
}
public void setM_name(String m_name) {
this.m_name = m_name;
}
public int getM_age() {
return m_age;
}
public void setM_age(int m_age) {
this.m_age = m_age;
}
public String getM_addr() {
return m_addr;
}
public void setM_addr(String m_addr) {
this.m_addr = m_addr;
}
@Override
public String toString() {
return "MemberVo{" +
"m_id='" + m_id + '\'' +
", m_password='" + m_password + '\'' +
", m_name='" + m_name + '\'' +
", m_age=" + m_age +
", m_addr='" + m_addr + '\'' +
'}';
}
}
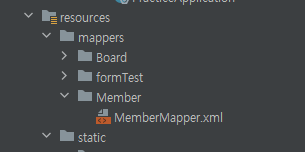
Member.Mapper

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.practice.mapper.member.MemberMapper">
<!-- 회원가입 -->
<insert id="createRegister" parameterType="com.example.practice.vo.BoardVo">
INSERT INTO MEMBER(
m_id,
m_password,
m_name,
m_age,
m_addr)
VALUES ( #{m_id}
, #{m_password}
, #{m_name}
, #{m_age}
, #{m_addr})
</insert>
</mapper>

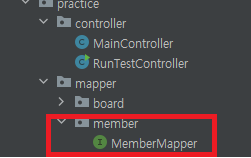
package com.example.practice.mapper.member;
import com.example.practice.vo.MemberVo;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface MemberMapper {
/**
* 회원가입
* @param vo
* @throws Exception
*/
void createRegister(MemberVo vo) throws Exception;
}
MemberService , MemberServiceImpl

package com.example.practice.service.member;
import com.example.practice.vo.MemberVo;
public interface MemberService {
/**
* 회원가입
* @param vo
* @throws Exception
*/
void createRegister(MemberVo vo) throws Exception;
}
package com.example.practice.service.member.impl;
import com.example.practice.mapper.member.MemberMapper;
import com.example.practice.service.member.MemberService;
import com.example.practice.vo.MemberVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class MemberServiceImpl implements MemberService {
@Autowired
private MemberMapper mapper;
@Override
public void createRegister(MemberVo vo) throws Exception {
mapper.createRegister(vo);
}
}
별 내용이 없는데 코드를 붙여놓으니 내용이 너무 길어졌다
설계의 흐름대로라면 아래와 같다
- DB Table 구성 및 생성
- Vo 생성
- Mapper 및 Service 생성
- Controller 메서드 생성 및 연동
- 프로젝트 실행하여 각각의 html 코드 수정 및 테스트
글은 흐름보다는 완성에 초점을 맞추었으니 참고만 할 것
'개발 > Spring' 카테고리의 다른 글
| [SpringBoot] SecurityConfig + JWT - SecurityConfig 설정 (0) | 2023.04.27 |
|---|---|
| [SpringBoot] Session을 이용한 로그인 , 인증 하기 (0) | 2023.04.26 |
| [Spring] Bootstrap SB Admin 2 설치하기 (0) | 2023.04.24 |
| [Spring] Java - @RequestParam , @PathVariable , @ModelAttribute 차이 및 사용 (0) | 2023.04.22 |
| [SpringBoot+IntelliJ+Oracle+Thymeleaf+Paging] 웹 게시판 만들기(8) - 실행 (2) | 2023.04.20 |



댓글